Driving Innovation and accelerating growth through tech leadership.
I'm Sébastien, aka Plopix, I live in California, and I come from France. I am passionate technologist, architect, and problem-solver with a deep focus on scalability, performance, DevOps, and system architecture. I thrive on optimizing systems, refining processes, and pushing the boundaries of technology whether through clean architecture, continuous deployment, or high-performance solutions.
This is my space to share my experience, projects, and thoughts on the ever-evolving tech landscape. Welcome!
Latest publications
-
The article is a practical guide on how to build a Service API (also described as an integration or middleware/service layer) using Crystallize (a headless commerce and PIM-type tool) with modern JavaScript/TypeScript tooling… and, if I'm being honest, it is the one that is long overdue.
-
Server-side Rendering, Static Site Generation, Client-side Rendering. CSR with Prerendering, Progressive Hydration, Partial Pre rendering, etc. The differences, trade-offs, and similarities between most common web rendering solutions and why you should care about them as a developer.
-
Explore the Crystallize's Subscription API, how it works, and its benefits and differences from some competitors.
-
Dive into the intricacies of authentication vs. authorization and learn how these security measures work in tandem to safeguard systems.
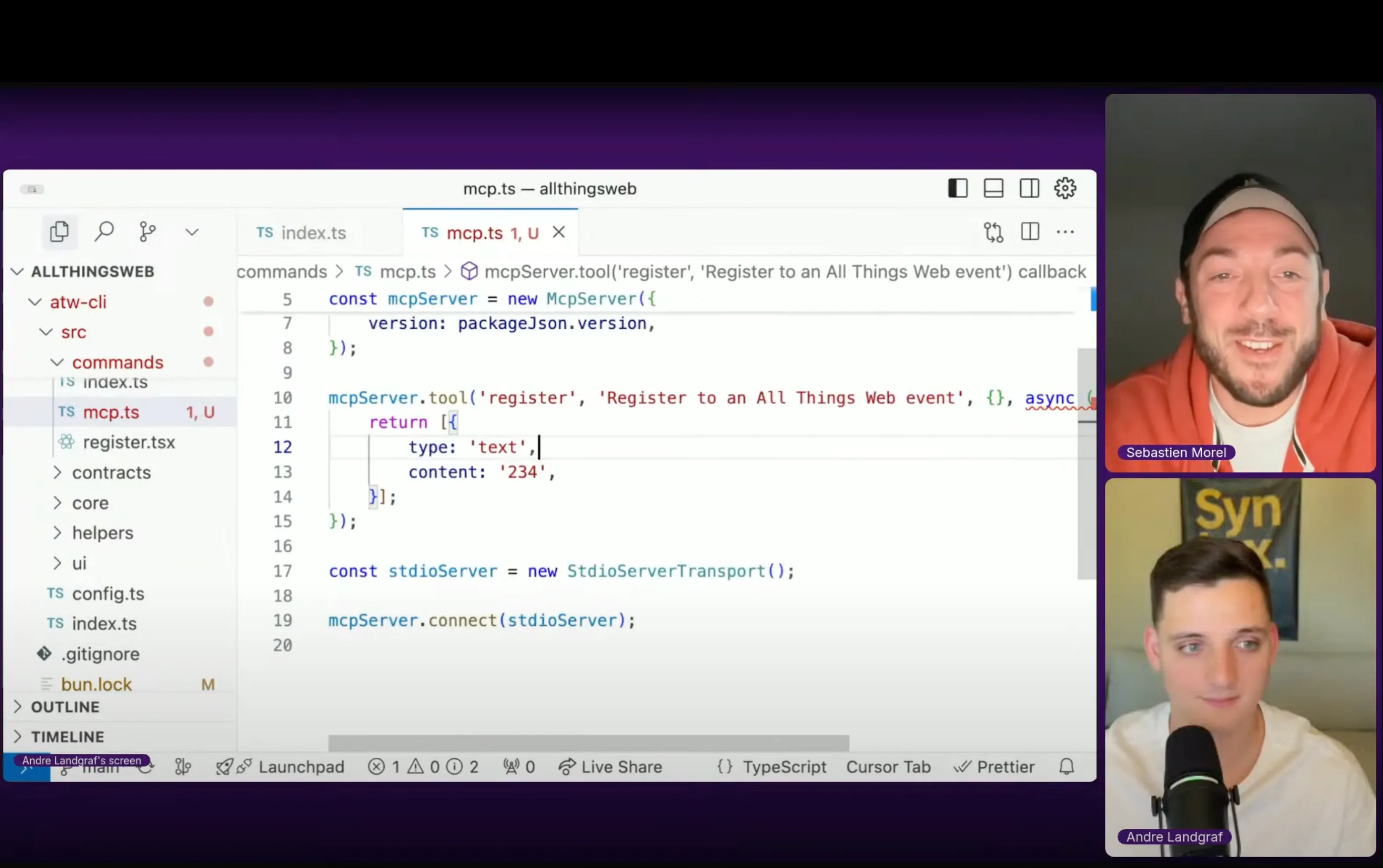
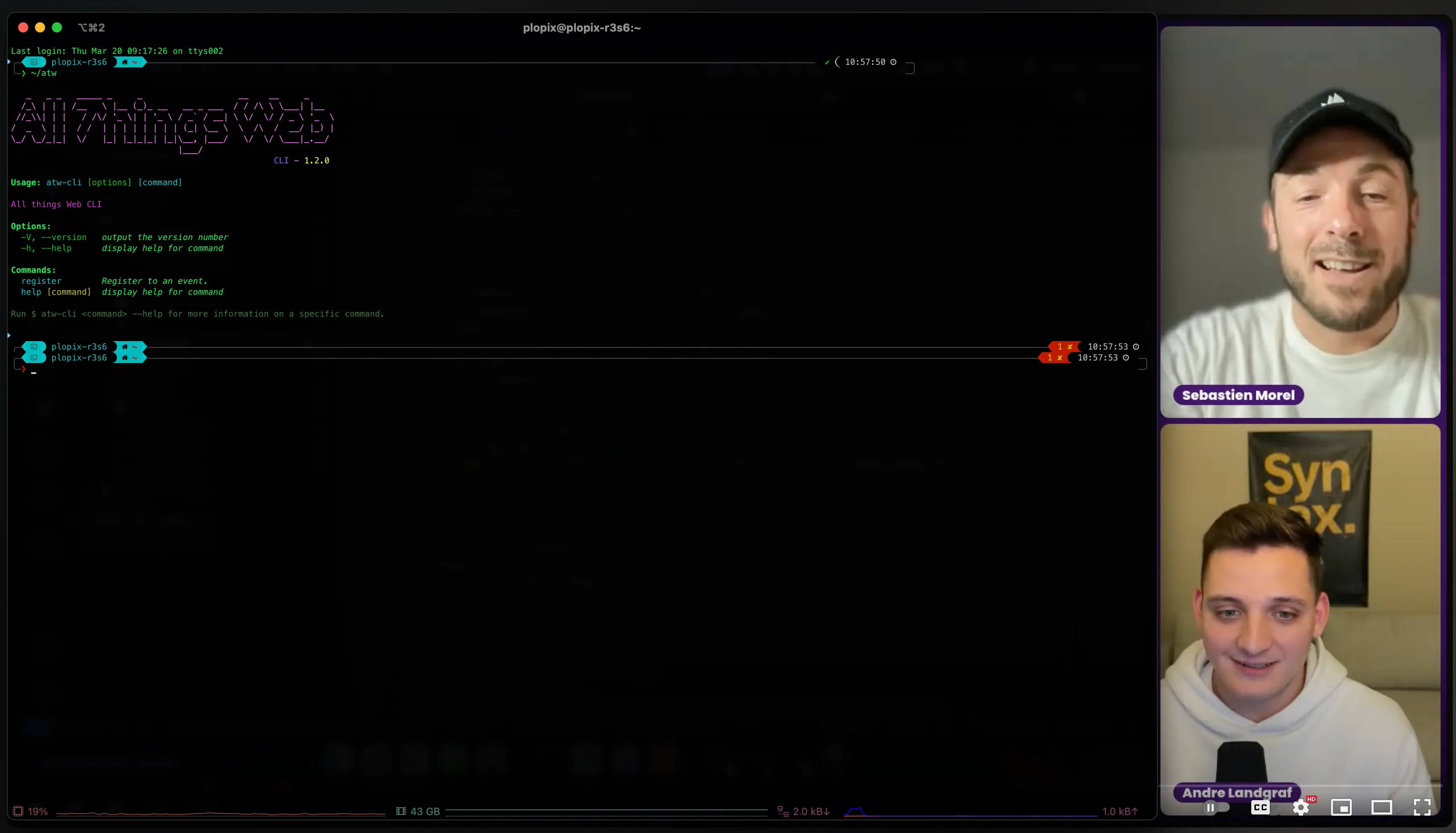
Latest talks & livestreams
The Service Bus that you needed Fully-typed Service Bus for Node.js fueled by fancy Middlewares, Envelopes and Stamps.

A CLI that runs your scripts and exposes them as tools through a built-in, extensible MCP server.


 Sponsor me on Github
Sponsor me on Github